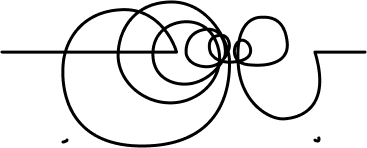
Back in 2021, Mevzu’s product demo online was telling a completely different story from the one that the core team told me about, during my hiring process.
Besides being served on a ‘ready to use’ UI kit which was far off representing what Mevzu was offering, the UX stories were crying for help, and today I would like to blog about one of the problems that we uncovered with some heuristic evaluation.
Intro
To give context to those who did not use a dating app before, here goes nothing:
A dating app promotes the profile you create for yourself to other users on a mobile screen. If you fancy another individual’s created profile you swipe right, and if that profile swiped you right, you match.
However, Mevzu was striving for a different mental model than that. It was actually not a dating app, but a matchmaking one. On the homepage, you are introduced to couples that haven’t met before. You swiped them right, if you think they are a good match, you swipe left if you didn’t. And if you fancied any of those profiles, you could create a campaign for yourself. But this post is not about how to find a match on Mevzu; it is about what seemed like a technical bug, but turned about to be a UX problem.
The Bug: A.K.A The Problem
We discovered that once every while, you could see two straight men introduced as a potential match. It was bright as day that they clearly wanted to match women passing individuals, but ended up being promoted with cis men. First, it was thought to be a problem that the match engine was rendering, but we quickly realised that these profiles marked themselves as woman. But how was that possible?
Persona: The UNCLE
To introduce the problem, first we had to define the group who were the subject and the object of this problem.
The Uncle was not tech savvy, and had very little patience and background to learn novice ideas.
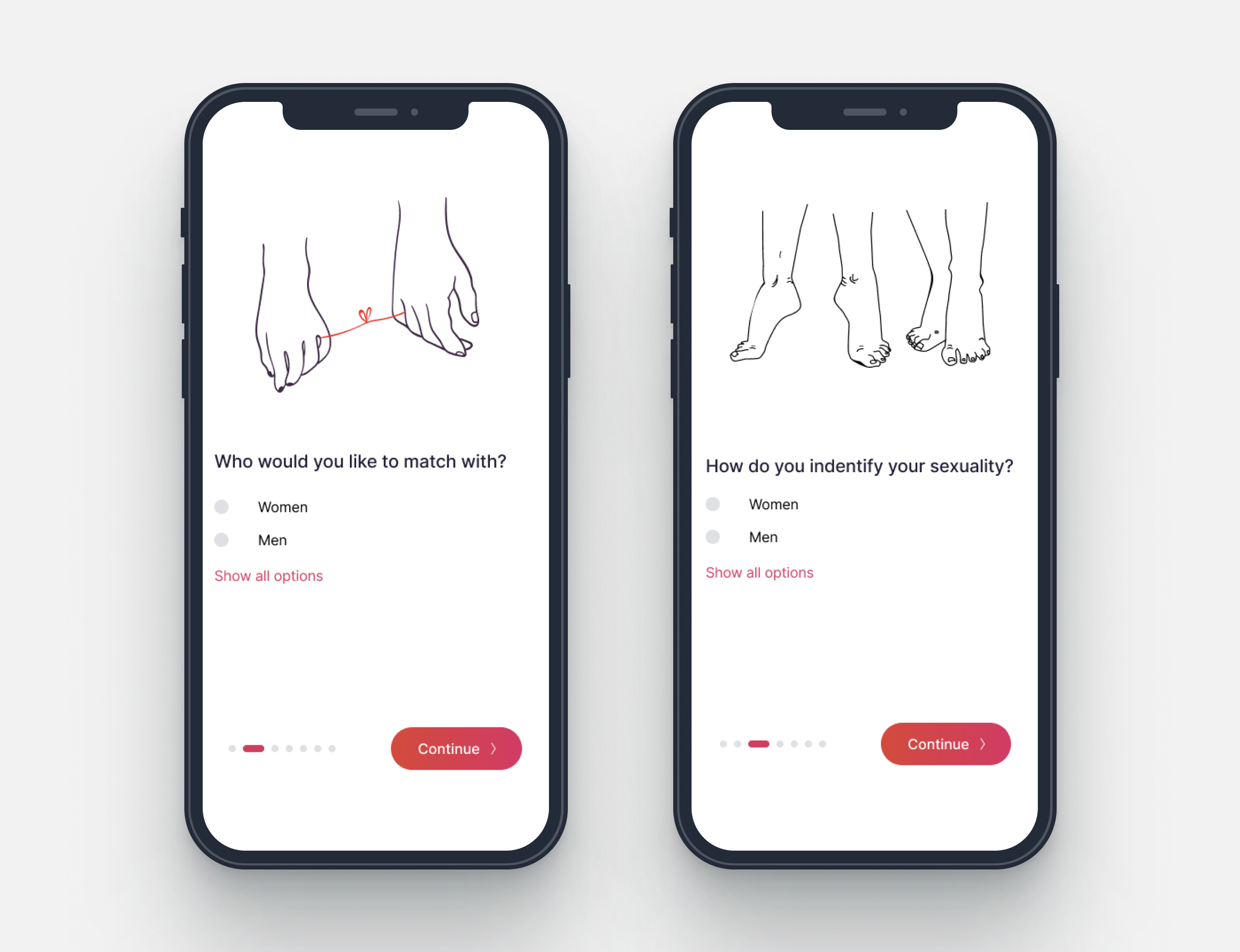
Through the onboarding flow, the following two screens were introduced back to back with each other, creating an illusion that they might be the same screen, because their questions have the exact same options.
Mustache Mustafa click the option ‘Women’ on both screens, thinking his first click did not work because of poor UI and animation, which rendered him as a woman, looking to match with women.
The Qucik Fix
1 – Button Transitions: I provided the team with button states so that they can give users cues for transitions
2- Transition Animations: Move in transition was added between the onboarding pages.
3- Stepper: My other suggestion was that changing the colors and the positioning of the stepper would render it more visible.
4- Graphic Elements: To differentiate two pages even further I designed drawings for each of the onboarding pages.